방카@Dev
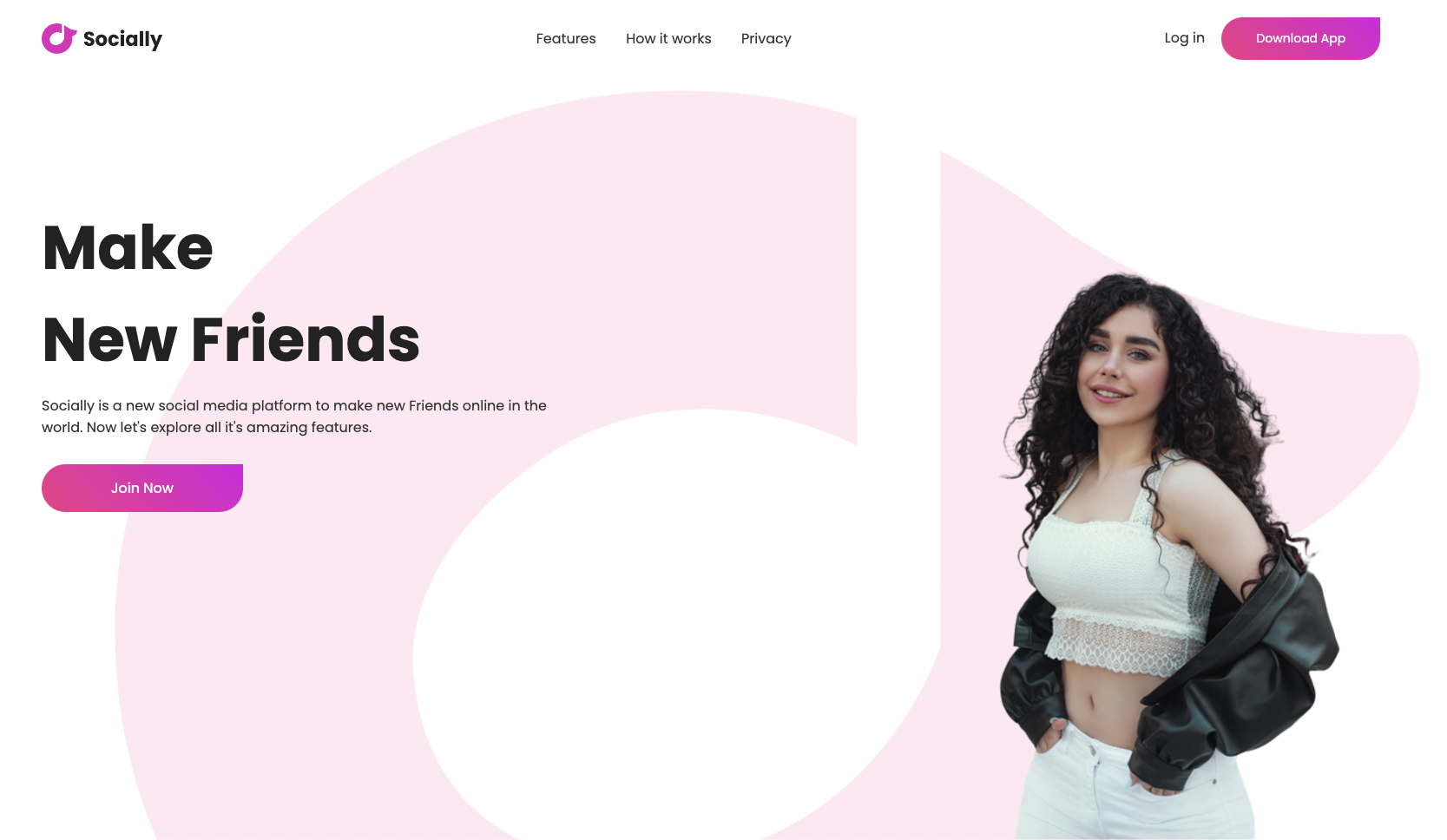
[CSS]웹페이지 메인화면 클론코딩 본문
https://www.youtube.com/watch?v=yU_JgeAIRko&list=PLjwm_8O3suyOwElnplQ3quKEHsOuHyP9R

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="hero">
<nav>
<img src="images/logo.png" class="logo">
<ul>
<li><a href="#">Features</a></li>
<li><a href="#">How it works</a></li>
<li><a href="#">Privacy</a></li>
</ul>
<div>
<a href="#" class="login-btn">Log in</a>
<a href="#" class="btn">Download App</a>
</div>
</nav>
<div class="content">
<h1 class="anim">Make<br>New Friends</h1>
<p class="anim">Socially is a new social media platform to make new Friends
online in the world. Now let's explore all it's amazing features.
</p>
<a href="#" class="btn anim">Join Now</a>
</div>
<img src="images/pic.png" class="feature-img anim">
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
margin:0;
padding:0;
box-sizing:border-box;
font-family: 'Poppins', sans-serif
}
.hero {
width: 100%;
min-height: 100vh;
background-image: url(images/back-image.png);
background-position: center;
background-size: cover;
padding: 10px 10%;
overflow: hidden;
position: relative;
}
nav{
padding: 10px 0;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo{
width: 140px;
}
nav ul li{
display: inline-block;
list-style: none;
margin:10px 15px;
}
nav ul li a {
text-decoration: none;
color: #333;
font-weight: 400;
}
.login-btn {
text-decoration: none;
color: #333;
margin-right: 15px;
font-weight: 15px;
font-weight: 400;
}
.btn {
display: inline-block;
text-decoration: none;
padding: 14px 40px;
color: #fff;
background-image: linear-gradient(45deg, #df4881,#c430d7);
font-size: 14px;
border-radius: 30px;
border-top-right-radius: 0;
transition : 0.5s;
}
.content{
margin-top: 10%;
max-width: 600px;
}
.content h1 {
font-size: 70px;
color: #222;
}
.content p {
margin:10px 0 30px;
color: #333;
animation-delay: 0.5s;
}
.content .btn {
padding: 15px 80px;
font-size: 16px;
animation-delay: 1s;
}
.btn:hover{
border-top-right-radius : 30px;
}
.feature-img {
width: 530px;
position: absolute;
bottom:0;
right:10%;
}
.feature-img.anim{
animation-delay: 1.5s;
}
.anim {
opacity: 0;
transform: translateY(30px);
animation: moveup 0.5s linear forwards;
}
@keyframes moveup {
100%{
opacity: 1;
transform: translateY(0px);
}
}'FrontEnd > CSS' 카테고리의 다른 글
| [HTML/CSS] 배경화면에 영상 넣기 (0) | 2024.06.30 |
|---|---|
| [CSS]Google 클론코딩 (0) | 2024.05.29 |