방카@Dev
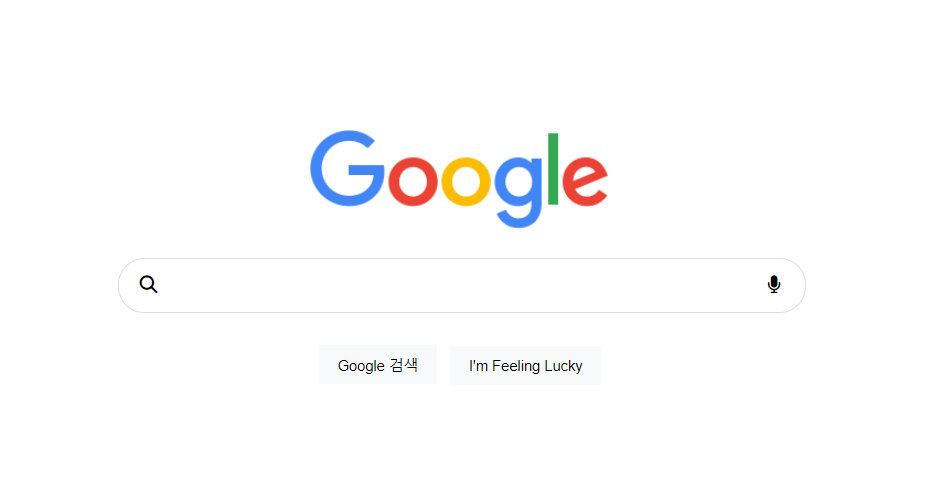
[CSS]Google 클론코딩 본문

1.main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"
integrity="sha512-SnH5WK+bZxgPHs44uWIX+LLJAJ9/2PkPKZ5QiAj6Ta86w+fsb2TkcmfRyVX3pBnMFcV7oQPJkl9QevSCWr3W6A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<nav>
<span>
<a href="#">Google 정보</a>
<a href="#">스토어</a>
</span>
<span>
<a href="#">Gmail</a>
<a href="#">이미지</a>
<a href="#"><i class="fa-solid fa-bars"></i></a>
</span>
</nav>
<main>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="logo"/>
<div>
<i class="fa-solid fa-magnifying-glass search-icon"></i>
<input type="text" class="input-box"/>
<i class="fa-solid fa-microphone microphone"></i>
</div>
<div class="button-box">
<button class="button-style">Google 검색</button>
<button class="button-style">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<div class="country">
<span>대한민국</span>
</div>
<div class="menu">
<span>
<a href="#">광고</a>
<a href="#">비즈니스</a>
<a href="#">검색의 원리</a>
</span>
<span>
<a href="#">개인정보처리방침</a>
<a href="#">약관</a>
<a href="#">설정</a>
</span>
</div>
</footer>
</body>
</html>
2. style.css
body{
font-family: arial, sans-serif;
margin:0;
padding:0;
}
a{
text-decoration: none;
color:#333;
}
nav{
display:flex;
justify-content: space-between;
font-size:13px;
height:60px;
/* border: 1px solid purple; */
margin: 20px;
}
nav a{
margin-right:15px;
}
nav a:hover {
text-decoration: underline;
}
main{
text-align: center;
/* border:1px solid blue; */
margin-top:200px;
}
main .input-box{
margin-top:20px;
width:582px;
height:46px;
border-radius:24px;
border:1px solid #dadce0;
padding-left:40px;
}
main .search-icon{
position:relative;
left:40px;
}
main .microphone{
position: relative;
right: 40px;
}
main .button-box{
padding-top:18px;
}
main .button-style{
background-color:#f8f9fa;
border : 1px solid #f8f9fa;
margin: 11px 4px;
padding: 0 16px;
height: 36px;
cursor:pointer;
}
.button-style:hover{
box-shadow: 0 1px 1px rgb(0 0 0/10%);
background-color: #f8f9fa;
border: 1px solid #dadce0;
color: #202124;
}
footer{
/* border: 1px solid red; */
position: absolute;
bottom:0;
font-size: 13px;
background-color: #f2f2f2;
width: 100%;
}
footer .country{
border-bottom: 1px solid #dadce0;
padding : 15px 30px;
}
footer .menu{
display: flex;
justify-content: space-between;
padding:20px;
}
footer .menu a{
padding: 15px;
}
'FrontEnd > CSS' 카테고리의 다른 글
| [HTML/CSS] 배경화면에 영상 넣기 (0) | 2024.06.30 |
|---|---|
| [CSS]웹페이지 메인화면 클론코딩 (0) | 2024.05.11 |