방카@Dev
[CSS]Spotify 클론코딩 - HTML/CSS : 웹개발의 첫단계_코딩알려주는누나 본문
https://codingnoona.thinkific.com/courses/f3851d
코딩알려주는 누나
코딩알려주는 누나가 가르치는 HTML CSS 코스
codingnoona.thinkific.com
수업내용 참고

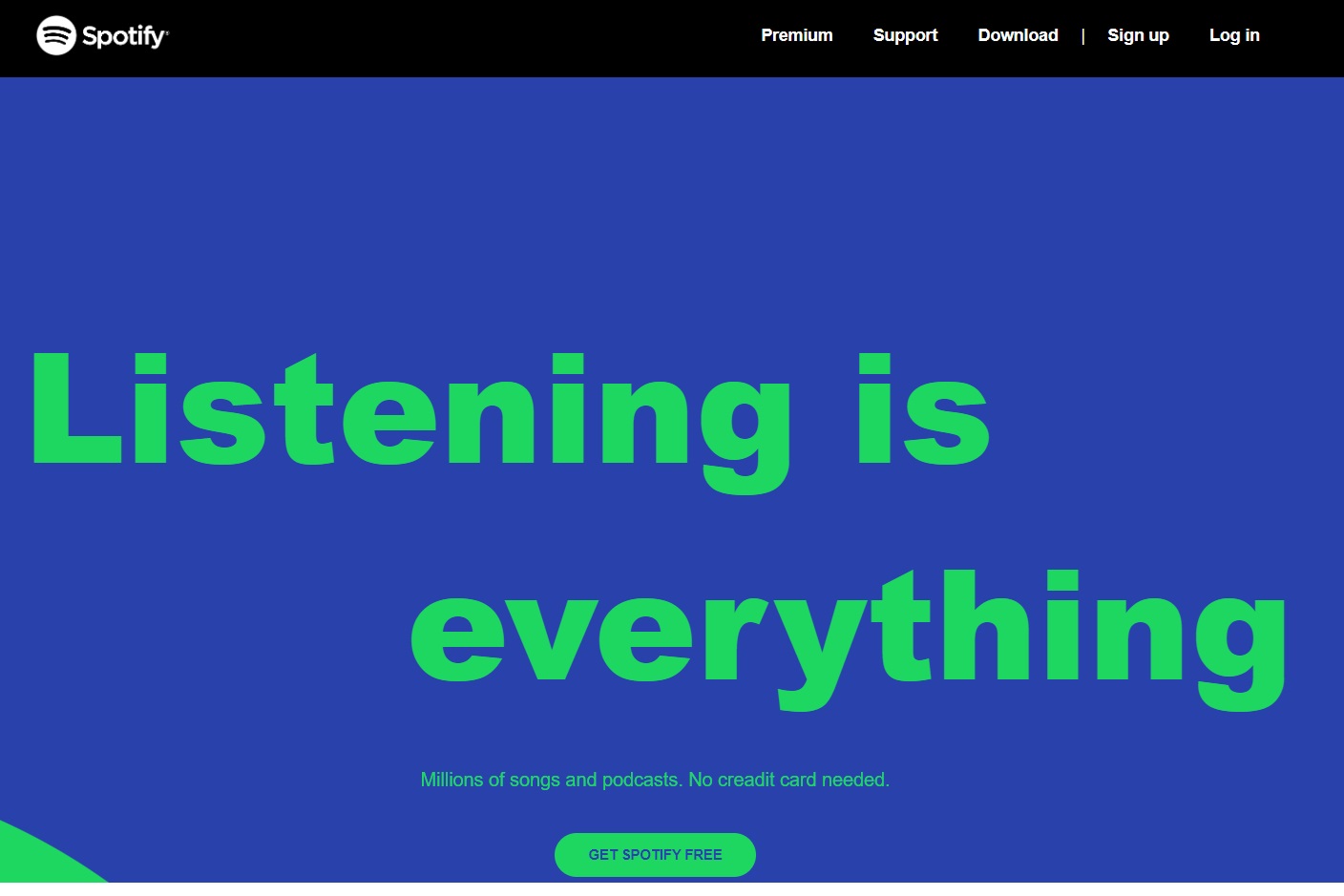
1. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Spotify</title>
</script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<div>
</div>
<div>
<a href="#" class="nav-item">Premium</a>
<a href="#" class="nav-item">Support</a>
<a href="#" class="nav-item">Download</a>
<span class="nav-item">|</span>
<a href="#" class="nav-item">Sign up</a>
<a href="#" class="nav-item">Log in</a>
</div>
</nav>
<main>
<div class="main-container">
<div class="headline">
<div class="headline-first"> Listening is</div>
<div>everything</div>
</div>
<div class="sub-headline">
Millions of songs and podcasts. No credit card needed.
</div>
<div class="button-area">
<button class="button-style">Get Spotify free</button>
</div>
</div>
</main>
<footer>
<div class="container">
<div class="footer-menu">
<div class="first-box">
<div>
</div>
<div class="column">
<div class="sub-title">COMPANY</div>
<a href="#" class="footer-menu-item">About</a>
<a href="#" class="footer-menu-item">Jobs</a>
<a href="#" class="footer-menu-item">For the Record</a>
</div>
<div class="column">
<div class="sub-title">COMMUNITIES</div>
<a href="#" class="footer-menu-item">For Artists</a>
<a href="#" class="footer-menu-item">Developers</a>
<a href="#" class="footer-menu-item">Advertising</a>
<a href="#" class="footer-menu-item">Investors</a>
<a href="#" class="footer-menu-item">Vendors</a>
</div>
<div class="column">
<div class="sub-title">USEFUL LINKS</div>
<a href="#" class="footer-menu-item">Support</a>
<a href="#" class="footer-menu-item">Web Player</a>
<a href="#" class="footer-menu-item">Free Mobile App</a>
</div>
</div>
<div class="second-box">
<div class="icon-box">
<i class="fab fa-instagram icon"></i>
</div>
<div class="icon-box">
<i class="fab fa-twitter icon"></i>
</div>
<div class="icon-box">
<i class="fab fa-facebook-f icon"></i>
</div>
</div>
</div>
<div class="first-line">
<i class="fas fa-globe-africa"></i>
USA
</div>
<div class="second-line">
<div>
<a href="#" class="second-line-item">Legal</a>
<a href="#" class="second-line-item">Privacy Center</a>
<a href="#" class="second-line-item">Privacy Policy</a>
<a href="#" class="second-line-item">Cookies</a>
<a href="#" class="second-line-item">About Ads</a>
<a href="#" class="second-line-item">Additional CA Privacy Disclosures</a>
</div>
<div>
© 2021 Spotify AB
</div>
</div>
</div>
</footer>
</body>
</html>
2.style.css
body {
margin: 0px;
font-family: spotify-circular, Helvetica, Arial, sans-serif;
color: white;
}
a {
text-decoration: none;
color: white;
}
a:hover {
color: #1ed760;
}
nav {
height: 80px;
background-color: black;
display: flex;
align-items: center;
justify-content: space-around;
}
.nav-item {
padding: 28px 17px;
font-weight: 700;
}
main {
height: 968px;
background-color: rgb(41, 65, 171);
background-size: 175%;
background-position: 46% 4%;
display: flex;
align-items: center;
justify-content: center;
}
.headline {
font-size: 146px;
line-height: 166px;
color: #1ed760;
font-weight: 900;
position: relative;
left: 225px;
padding-bottom: 40px;
}
.headline-first {
position: relative;
left: -2.5em;
}
.sub-headline {
color: #1ed760;
font-size: 18px;
line-height: 24px;
padding-bottom: 40px;
text-align: center;
}
.button-area {
text-align: center;
}
.button-style {
padding: 14px 32px;
background-color: #1ed760;
border-radius: 500px;
font-size: inherit;
color: #2941ab;
font-weight: 700;
border: none;
}
.button-style:hover {
transform: scale(1.07);
background-color: #2de26d;
}
footer {
height: 530px;
background-color: black;
display: flex;
justify-content: center;
}
.container {
max-width: 1170px;
width: 100%;
padding-top: 80px;
padding-bottom: 50px;
}
.footer-menu {
display: flex;
justify-content: space-between;
height: 346px;
}
.first-box {
width: 60%;
display: flex;
justify-content: space-between;
}
.second-box {
width: 40%;
display: flex;
justify-content: flex-end;
}
.footer-menu-item {
padding-bottom: 15px;
padding-top: 3px;
font-size: 16px;
}
.column {
display: flex;
flex-direction: column;
padding: 0 15px;
}
.sub-title {
color: #919496;
font-weight: 900;
margin: 20px 0px;
}
.icon-box {
width: 54px;
height: 54px;
background-color: #222322;
border-radius: 50%;
margin-right: 15px;
display: flex;
justify-content: center;
align-items: center;
}
.icon {
font-size: 24px;
}
.icon:hover {
color: #2de26d;
}
.first-line {
color: #919496;
display: flex;
justify-content: flex-end;
font-size: 12px;
}
.second-line {
color: #919496;
display: flex;
justify-content: space-between;
margin-top: 12px;
}
.second-line-item {
margin-right: 24px;
color: #919496;
}